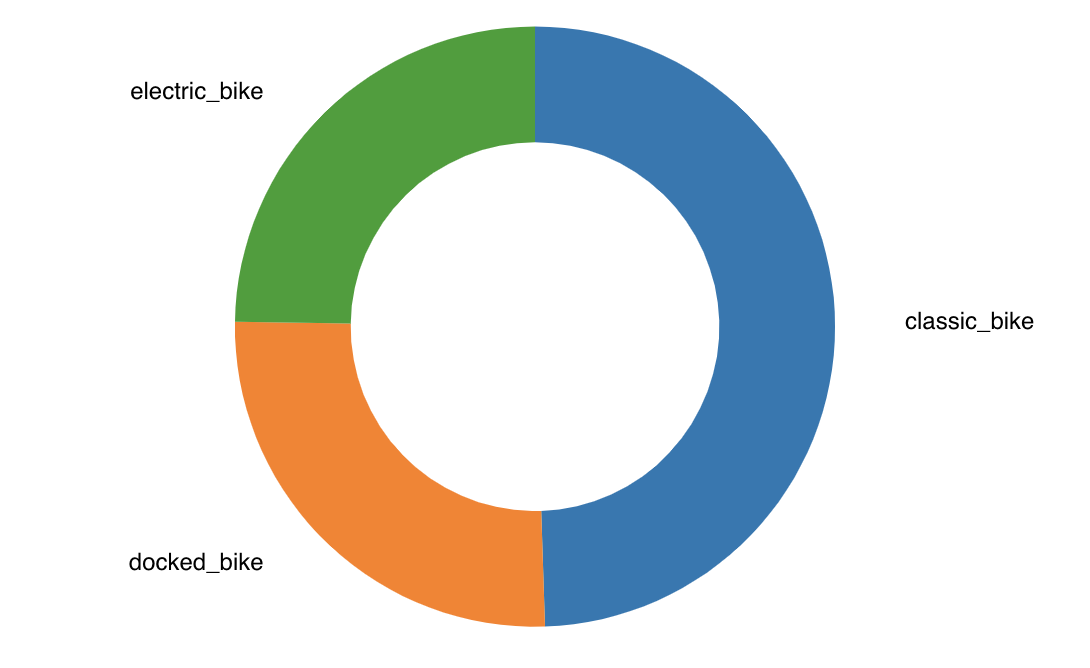
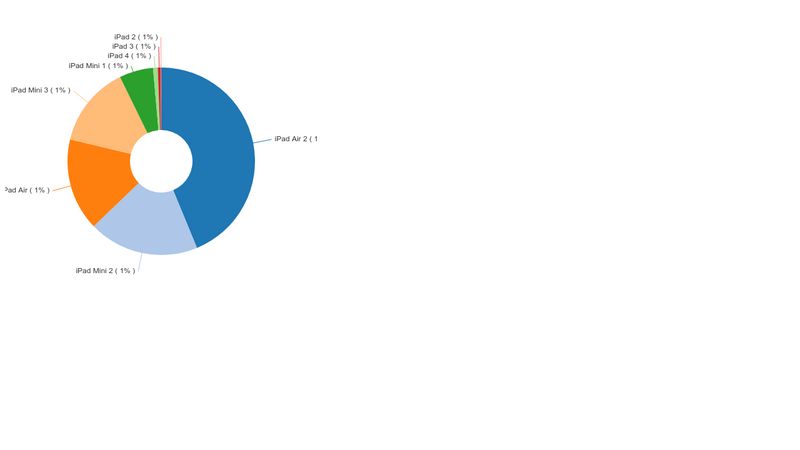
45 d3 pie chart labels outside
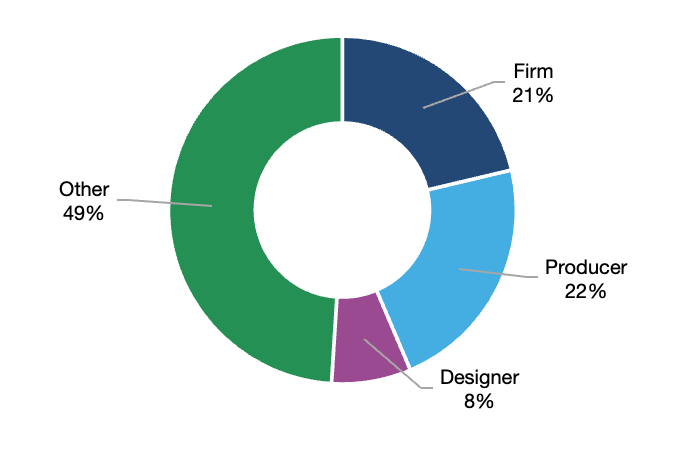
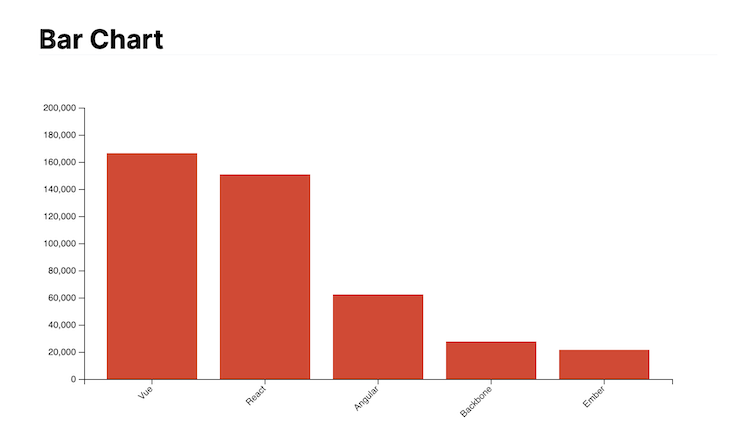
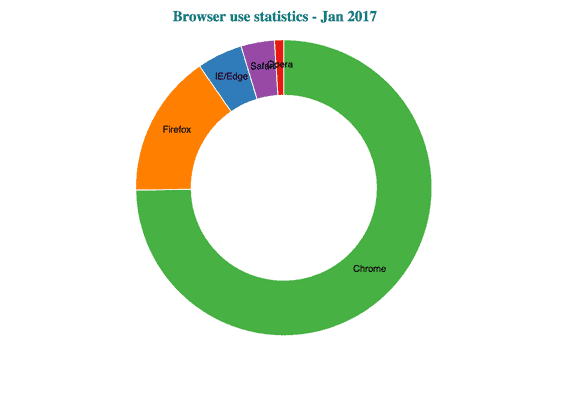
Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 bar chart in Angular. Creating a pie chart. A pie chart is a good way to show the relative values of different data. In this case, you’ll use it to visualize the market share of different frontend frameworks based on GitHub stars. The first step is to update the component’s HTML file (pie.component.html) with a new figure and title: Gallery · d3/d3 Wiki · GitHub Pie Chart: Donut Multiples: Bar Chart with Negative Values: Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example: Twitter stream geographical visualization: Dendrogram ...
plotly.graph_objects.Bar — 5.11.0 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ...

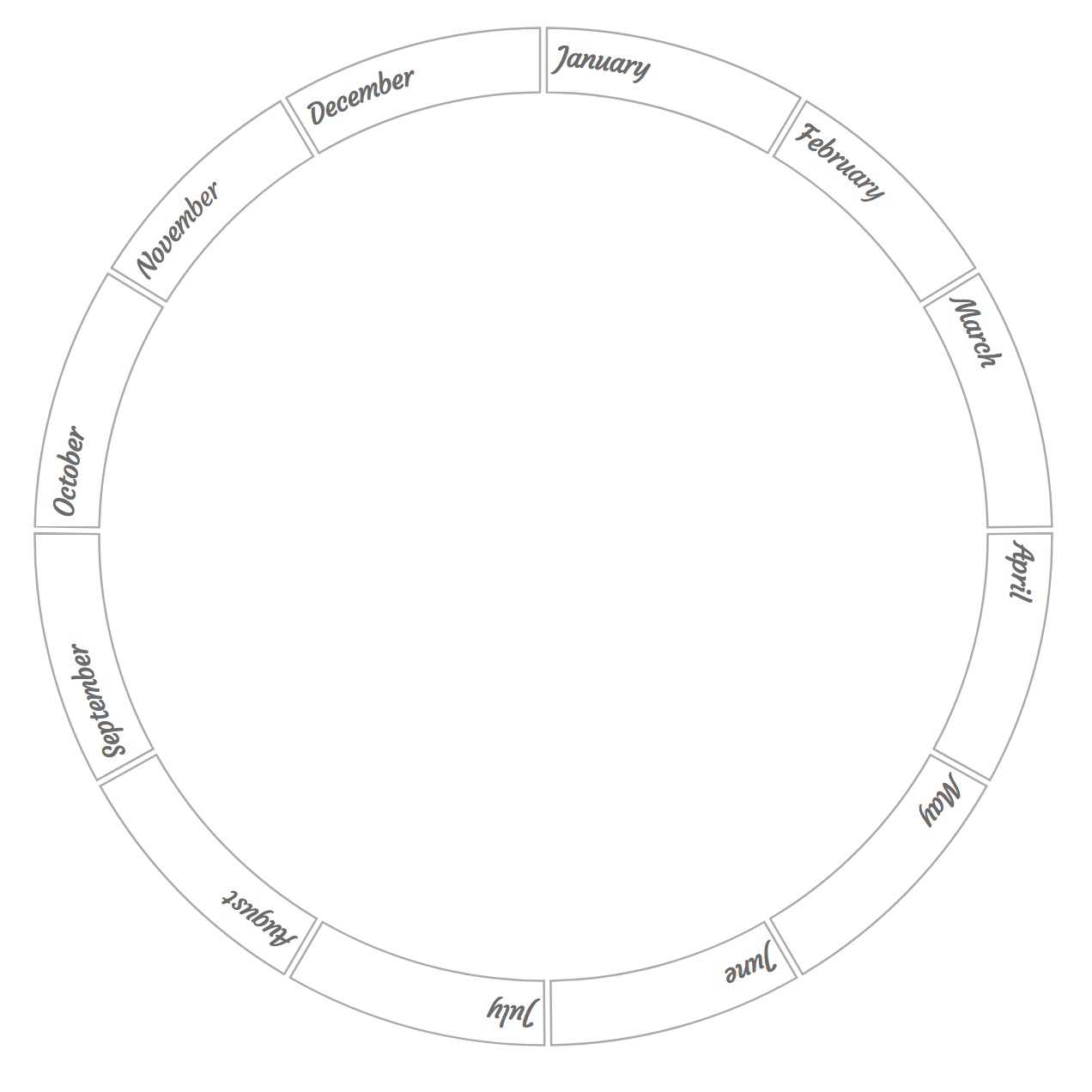
D3 pie chart labels outside
d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Compute the necessary angles to represent a tabular dataset as a pie or donut chart. d3.pie - create a new pie generator. pie - compute the arc angles for the given dataset. pie.value - set the value accessor. pie.sort - set the sort order comparator. pie.sortValues - set the sort order comparator. pie.startAngle - set the overall start angle. Layout.scene in Python - Plotly Provide multiple font families, separated by commas, to indicate the preference in which to apply fonts if they aren't available on the system. The Chart Studio Cloud (at or on-premise) generates images on a server, where only a select number of fonts are installed and supported. PPIC Statewide Survey: Californians and Their Government Oct 27, 2022 · Key Findings. California voters have now received their mail ballots, and the November 8 general election has entered its final stage. Amid rising prices and economic uncertainty—as well as deep partisan divisions over social and political issues—Californians are processing a great deal of information to help them choose state constitutional officers and state legislators and to make ...
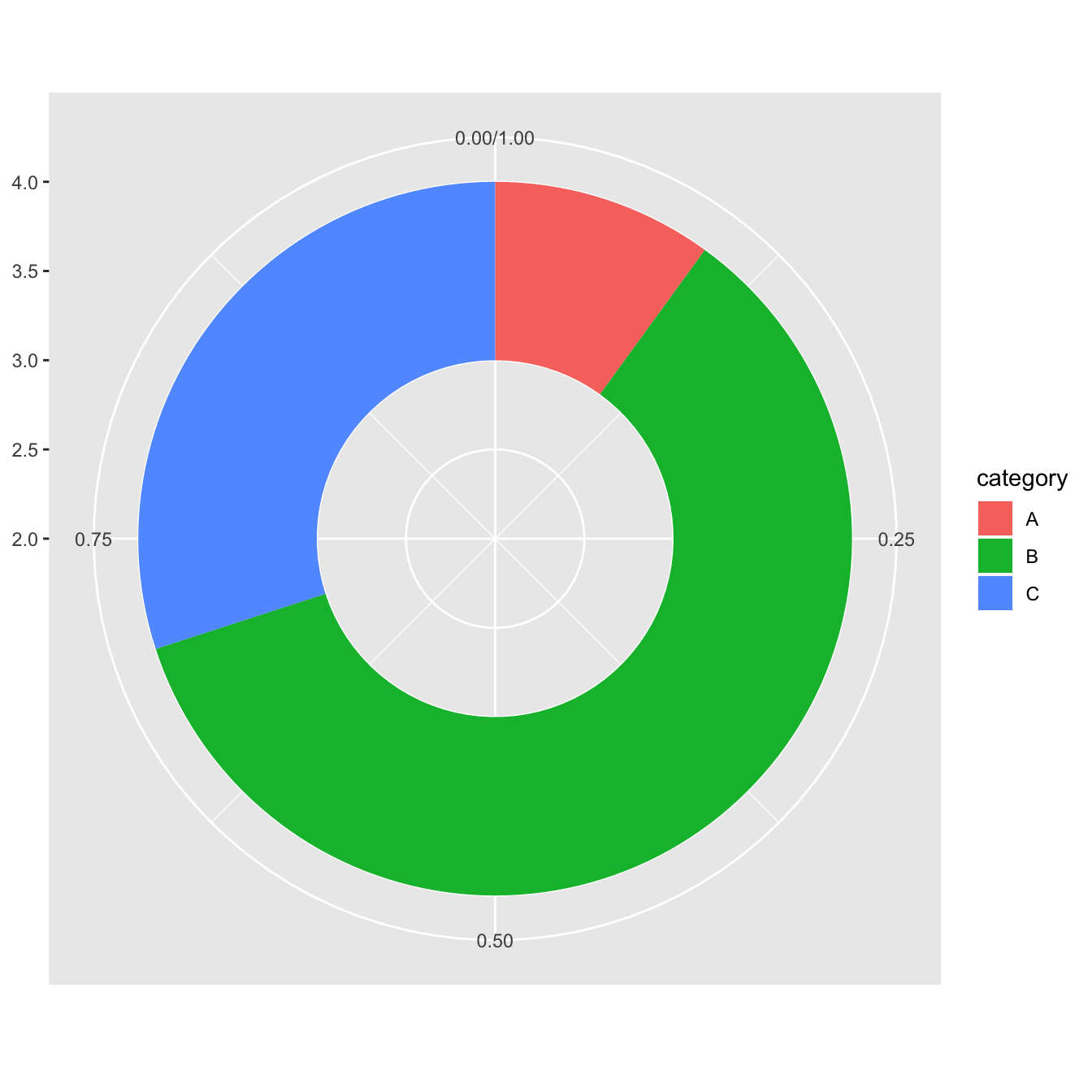
D3 pie chart labels outside. GitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. PPIC Statewide Survey: Californians and Their Government Oct 27, 2022 · Key Findings. California voters have now received their mail ballots, and the November 8 general election has entered its final stage. Amid rising prices and economic uncertainty—as well as deep partisan divisions over social and political issues—Californians are processing a great deal of information to help them choose state constitutional officers and state legislators and to make ... Layout.scene in Python - Plotly Provide multiple font families, separated by commas, to indicate the preference in which to apply fonts if they aren't available on the system. The Chart Studio Cloud (at or on-premise) generates images on a server, where only a select number of fonts are installed and supported. d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Compute the necessary angles to represent a tabular dataset as a pie or donut chart. d3.pie - create a new pie generator. pie - compute the arc angles for the given dataset. pie.value - set the value accessor. pie.sort - set the sort order comparator. pie.sortValues - set the sort order comparator. pie.startAngle - set the overall start angle.










































Post a Comment for "45 d3 pie chart labels outside"