38 highcharts column chart x axis labels
xAxis.labels.rotation | highcharts API Reference For horizontal axes, the allowed degrees of label rotation to prevent overlapping labels. If there is enough space, labels are not rotated. As the chart gets narrower, it will start rotating the labels -45 degrees, then remove every second label and try again with rotations 0 and -45 etc. Set it to undefined to disable rotation, which will ... Highcharts x axis label padding - lwrh.frauen-ferienhaus.de The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x - axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis , and can be enabled on X and Y axes too ...
Highcharts column chart: Update xaxis label with data object not ... Expected behaviour The text label in x-axis should be resized and truncated when I change it. Actual behaviour The text label expands and overlap with other text. ... Highcharts column chart: Update xaxis label with data object not responsive #6801. ipip2005 opened this issue Jun 6, 2017 · 3 comments Labels. Status: Stale Type: Bug. Comments ...

Highcharts column chart x axis labels
Highcharts Rotated Labels Column Chart - Tutlane When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties. Previous Next colors | Highcharts JS API Reference The X axis or category axis. Normally this is the horizontal axis, though if the chart is inverted this is the vertical axis. In case of multiple axes, the xAxis node is an array of configuration objects. See the Axis class for programmatic access to the axis. x-axis labels of columns at top of each column - Highcharts The question: How to make the x-axis labels (eg. Ford Fusion in the attached) in a column graph appear at the top of the column, like the data label (eg. the 54% in the attached), instead of under the chart. In the API reference, I've found xAxis.labels.y for positioning the xAxis labels at a fixed height somewhere, but how to make the position ...
Highcharts column chart x axis labels. xAxis.labels | highcharts API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ... xAxis.labels.style | highcharts API Reference In styled mode, the labels are styled with the .highcharts-axis-labels class. Try it. Red X axis labels. See also: Highcharts ... Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. Highcharts Data Labels Chart Example - Tutlane Column Range Chart Highcharts Pie Chart ... Tree Map with Color Axis ... Highcharts General Drawing; Highcharts Data Labels Chart Example Keywords : How to add data labels to charts using highcharts with example, Charts with data labels using highcharts with example.
Highcharts Label Rotated Column Chart - iDiTect X-axis and Y-axis flip; Configurations; Environment configuration; Configuration options in detail; Chart Types; Area Chart; Area Chart using intervals and lines; Area Chart Missing Value; Area Chart use negative; Interval Area Chart; ... Highcharts Label Rotated Column Chart. code xAxis.labels.enabled | highcharts API Reference The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step ... Highchart column chart - ykrtn.frauen-ferienhaus.de Oct 05, 2019 · I have used the more elaborate highcharts() function in the final chart to combine the polar & line chart. Let's jump in!-The grouped column chart.The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. It effectively compares and contrasts data in an easy to read fashion.. The Best GGPlot Themes You Should Know - Datanovia Nov 13, 2018 · Line elements: axis lines, minor and major grid lines, plot panel border, axis ticks background color, etc. Text elements: plot title, axis titles, legend title and text, axis tick mark labels, etc. Rectangle elements: plot background, panel background, legend background, etc. There is a specific function to modify each of these three elements :
plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... xAxis.labels.step | highcharts API Reference Callback JavaScript function to format the label. The value is given by this.value . Additional properties for this are axis , chart , isFirst , ... Highcharts x axis label position - baz.haase-bueroservice.de Chart showing a combination of a column and a line chart, using multiple y-axes.labels The axis labels show the number or category for each tick. 0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. ## Bug fixes-Fixed # 10281, yAxis label adjustment for long text.Highcharts Solid Gauge Chart. To make Highcharts available to Brython we need to ... Plotoptions highcharts - bkt.graoskiny.pl Welcome to the Highcharts JS ( highcharts ) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. ender 3 s1 leveling issues. kiwi x key generator; 2022 international lt 625 ...
multi-series column chart drilldown issue when clicking on an X axis ... New issue multi-series column chart drilldown issue when clicking on an X axis label #3771 Closed philfreo opened this issue Jan 30, 2015 · 2 comments philfreo commented Jan 30, 2015 added the Type: Bug label skyahead mentioned this issue Mar 28, 2016 Adding an event that gets triggerred one and only once during drilling up #5158
Column with rotated labels | Highcharts.com Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read. View options Edit in jsFiddle Edit in CodePen
Highcharts x axis order plug in tankless water heater. 10.1 Axes. The x-axis and y-axis represent numeric, categorical, or date values. You can modify the default scales and labels with the functions below. limits - a character vector (the levels of the quantitative variable in the desired order). labels - a character vector of labels (optional labels for. .Stacked Columns; Stacked Columns 100; Column with Rotated ...
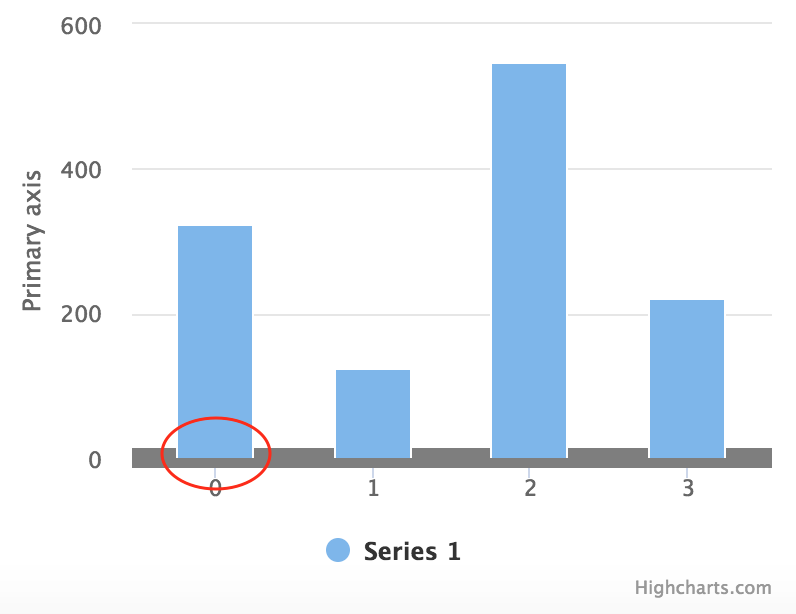
Chart columns overlap X axis · Issue #8031 · highcharts/highcharts Hi, I've faced with issue when tried set custom xAxis.lineWidth in Highstock chart. Actual behaviour. When I set xAxis.lineWidth to 10 I see that chart columns overlap X axis. See image bellow: Expected behaviour. I tried to set xAxis.lineWidth to 10 in Highcharts chart. It works as expected:
Highcharts dual x axis column + line is adding ticks to secondary x ... Trying to create a column chart with fixed categories (x-axis) and counts (y-axis) and then trying to plot a secondary plot-line which represents a percentage (i.e. somewhere between 0 and 100). In order to do this I use a secondary x-axis, and to avoid conflict with the column chart I also use a secondary y-axis that's based on a spline (but ...
Highcharts JS API Reference The X axis or category axis. Normally this is the horizontal axis, though if the chart is inverted this is the vertical axis. In case of multiple axes, the xAxis node is an array of configuration objects. See the Axis class for programmatic access to the axis.
Highcharts legend click event - fouhi.offroadbay.de 2021-12-26 · Highcharts Legend 事件点击 获取 数据 2017-06-28. highcharts 组系 列点击事件 获取类别 中 的所有 数据 2018-11-24. Highcharts 通过 事件点击 访问下钻 数据 2016-04-10. 无法使用 highcharts-ng 在 点击事件中 更新 Highcharts 系 列 2014-07-22. Highcharts yAxis 标签 点击事件 2020-07-28 ...
Understand charts: Underlying data and chart representation ... May 23, 2022 · If set to true, it has two effects for x-axis: - x-axis labels are flipped in the reversed order (from right-to-left) - It also bring the y-axis to the opposite side, to accommodate above right-to-left x-axis label. MajorGrid Enabled: Gets or sets a flag that determines whether major or minor grid lines are enabled. MajorGrid LineColor
Highcharts Logarithmic Axis Chart Example - Tutlane Column with Rotated Labels Column with Drilldown ... Keywords : How to implement chart with logarithmic axis using highcharts, Chart with logarithmic x axis and y axis using highcharts. Example
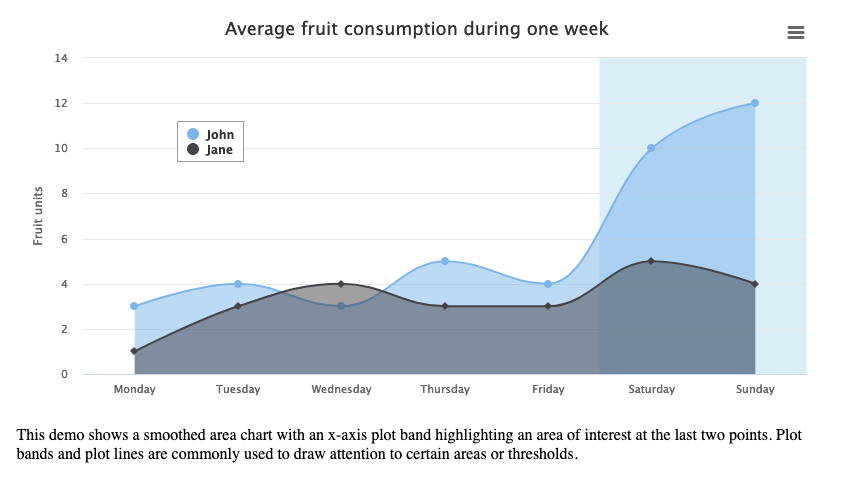
Annotated Line Chart with Highcharts | Hands-On Data Visualization Place labels that will appear along the axis in the first column, and each data series in its own column. Your CSV must contain at least three columns (labels, one data series, and notes). You can add as many data series columns as you wish, but you can only have one annotation (final column) per row.
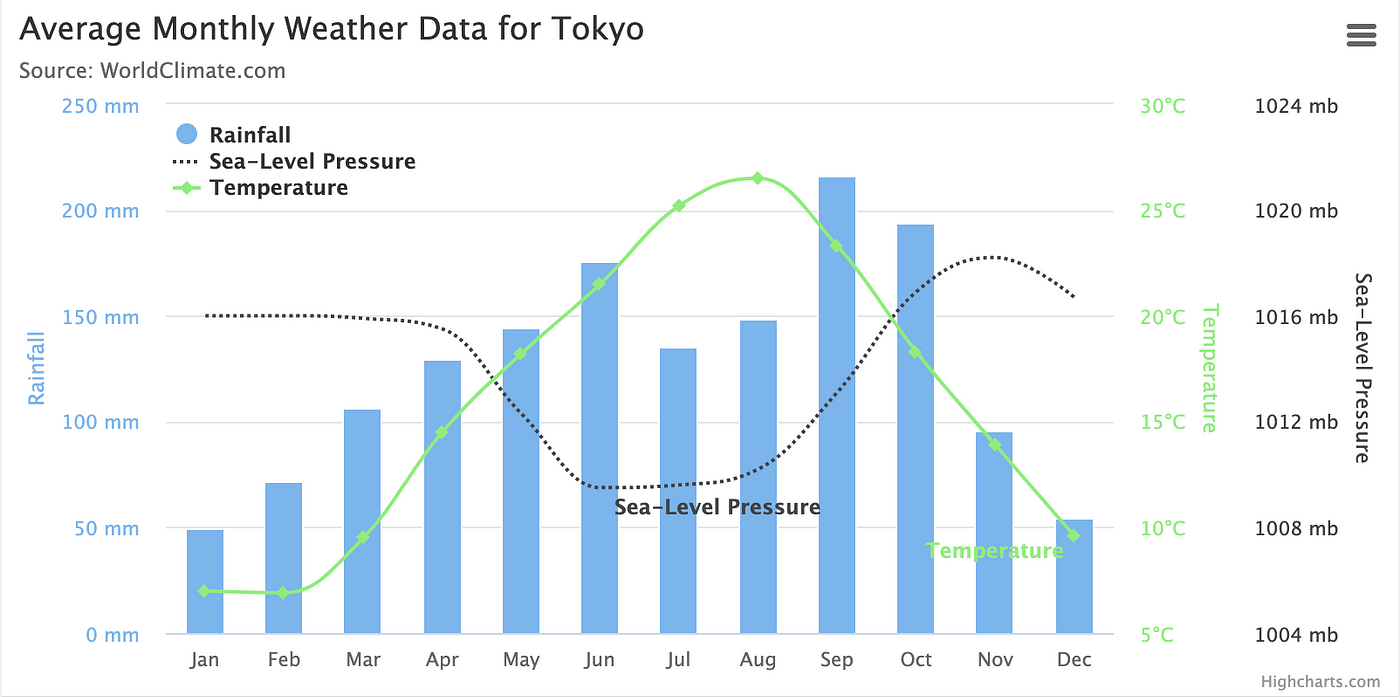
Dual axes, line and column | Highcharts.NET Area range and line. Sparkline charts. Streamgraph. Column and bar charts. Pie charts. Scatter and bubble charts. Dynamic charts. Combinations. 3D charts.
highcharts column labels - Stack Overflow What I miss in this example, is an x-axis label showing the name of the group (male or female) underneath each group. Is it possible to add this to the chart? Here is a simplified version of the chart I'm trying to make: ... add total count inside stack labels grouped stacked column chart- Highcharts. Hot Network Questions
Highcharts X-Axis labels as Text - Stack Overflow Highcharts X-Axis labels as Text ... In this fiddle, with out changing the series data, Is it possible to show x-axis labels as text i.e. {"apple" ...
Highchart column chart - ryx.usinedematelas.fr Labels from the first column show up on the horizontal axis The information in each cross-tab comes from the data in 2011 (just one year) Split (reshape) CSV strings in columns into multiple rows, having one element per row If you're looking to use Highcharts drill down with stacked columns , the following article and code fragment might provide the help you need 31 Marker with highcharts ...
[Solved]-highcharts display tooltip on category label hover-Highcharts Highcharts display label for pie chart using html table as data source; Highcharts - Show a string category label in the tooltip for a line graph; How to display tooltip data below x-axis category labels using Highcharts; Display tooltip for invisible series in Highcharts; ... highcharts: column chart color change based on value;
Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
Highcharts x axis label position - yar.ambulance-vsl-normandie.fr In this case, the affected axis is the domain axis , and min/max values were set only for the range axis . In my opinion, there are 2 possibilities: the problem resides either in the specific chart theme (if it performs some calculations on axis ), or in the JFreeChart engine itself. For specific JFreeChart issues there is a dedicated forum here.
Column with negative values | Highcharts.com Highcharts Demo: Column with negative values. Chart showing column comparisons with negative values. Column charts are commonly used to compare values, and remains one of the most popular and readable types of charts.
Getting Started with Highcharts Part I: Basic Charts You may have noticed that the chart's title is: "Chart Title", the "y" axis label is: "Values" and the "x" axis label is: "Series 1." These are defaults that Highcharts provides when you have not specified them. While a helpful feature, it is likely that you'll want to specify those kinds of labels.
How to fix X axis label (step) In line chart | OutSystems In order to format the labels, check the Highcharts documentation. One thing to look out for is the xAxis.labels.format, or for more complex stuff the formatter, which allows you to control the formatting in detail. Add these options to the AdvancedFormat property of the chart, using the XAxisJSON parameter of AdvanceFormat_Init. 1.
x-axis labels of columns at top of each column - Highcharts The question: How to make the x-axis labels (eg. Ford Fusion in the attached) in a column graph appear at the top of the column, like the data label (eg. the 54% in the attached), instead of under the chart. In the API reference, I've found xAxis.labels.y for positioning the xAxis labels at a fixed height somewhere, but how to make the position ...
colors | Highcharts JS API Reference The X axis or category axis. Normally this is the horizontal axis, though if the chart is inverted this is the vertical axis. In case of multiple axes, the xAxis node is an array of configuration objects. See the Axis class for programmatic access to the axis.
Highcharts Rotated Labels Column Chart - Tutlane When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties. Previous Next
![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[3]_Highcharts_column-drilldown-default.svg)
![Solved]-How to display months in x axis labels in highcharts ...](https://i.stack.imgur.com/UHIAN.png)






























Post a Comment for "38 highcharts column chart x axis labels"