43 chart js data labels options
Chartjs multiple datasets labels in line chart code snippet Chartjs multiple datasets labels in line chart code snippet These code snippets will help you about chart js range between step in y axis Example 1: chart js range between step in y axis let options = { scales: { y: { max: 5, min: 0, ticks: { stepSize: 0.5 } } } }; Copied! Example 2: chart js line and bar Chart js time axis In X-Axis options select "Multi-level Category Labels" and go from there.When done, you should have two rows of ticklabels, milli-seconds in units of 5 over "centred" minutes. Create an XY scatter chart.This is the only chart type that supports a time scale on the x-axis. Apr 27, 2020 · With the borderWidth to change the thickness of the line, fill set to false to disable the fill color ...
React Charts advanced usage - examples & tutorial Bootstrap 5 Charts advanced usage. This documentation provides examples of advanced chart usage. Note: Read the API tab in the basic chart docs to find all available options and advanced customization. This component requires MDB Pro Essential package.

Chart js data labels options
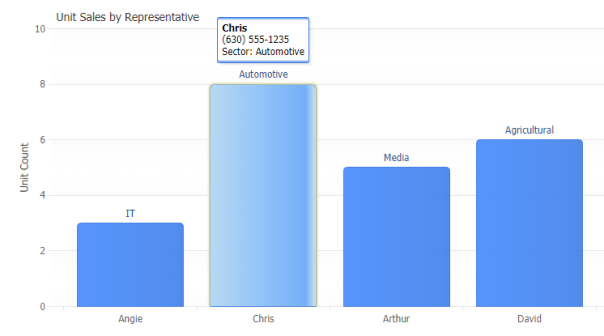
Chart.js — Chart Tooltips and Labels | by John Au-Yeung - Medium They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values. datasetIndex has the index of the dataset that the item comes from. index has the index of the data item in the dataset. x and y are the x and y position of the matching point. External (Custom) Tooltips Bootstrap Charts advanced usage - examples & tutorial Bootstrap 5 Charts advanced usage. This documentation provides examples of advanced chart usage. Note: Read the API tab in the basic chart docs to find all available options and advanced customization. This component requires MDB Pro Essential package. Learn more. dataLabels - ApexCharts.js Allows showing series only on specific series in a multi-series chart. For eg., if you have a line and a column chart, you can show dataLabels only on the line chart by specifying it's index in this array property. ... Similar to plotOptions.bar.distributed, this option makes each data-label discrete. So, when you provide an array of colors ...
Chart js data labels options. Great Looking Chart.js Examples You Can Use - wpDataTables Available Chart.js examples include: Bar Charts - Options include Vertical, Horizontal, Multi-Axis, Stacked, and Stacked-Groups. Line Charts - Options include Basic, Multi-Axis, Stepped, and Interpolation. Also comes with options for different line styles, point styles, and point sizes for complete customization. Radar Charts. EOF Guide to Creating Charts in JavaScript With Chart.js Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. Options | Chart.js Indexable options also accept an array in which each item corresponds to the element at the same index. Note that if there are less items than data, the items are looped over. In many cases, using a function is more appropriate if supported. Example: color: [ 'red', // color for data at index 0 'blue', // color for data at index 1 'green ...
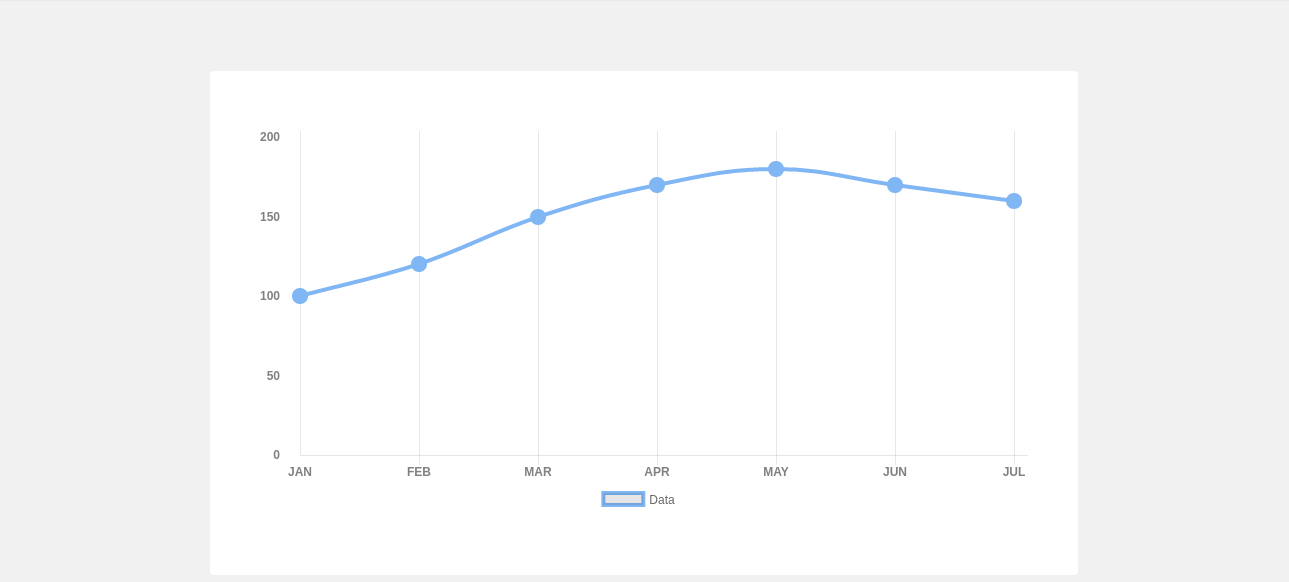
Chart.js Line-Chart with different Labels for each Dataset You could set up the "data" property of your chart to be: var data = { labels: ["10:00", "11:00", "12:00", "13:00"], datasets: [ { label: "My First dataset", // Insert styling, colors etc here data: [ {x: "10:00", y: 127}, {x: "11:00", y: 140}, {x: "12:00", y: 135}, {x: "13:00", y: 122}] } ]}; Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: 10 Chart.js example charts to get you started - Tobias Ahlin Chart.js is highly customizable, so if you want to change the design of the graphs I recommend digging into the official documentation to explore all the parameters that you can tweak. If you're new to Chart.js and want to get a better overview of the library, I recommend reading my earlier post: Data visualization with Chart.js: An introduction.
dataLabels - ApexCharts.js Allows showing series only on specific series in a multi-series chart. For eg., if you have a line and a column chart, you can show dataLabels only on the line chart by specifying it's index in this array property. ... Similar to plotOptions.bar.distributed, this option makes each data-label discrete. So, when you provide an array of colors ... Bootstrap Charts advanced usage - examples & tutorial Bootstrap 5 Charts advanced usage. This documentation provides examples of advanced chart usage. Note: Read the API tab in the basic chart docs to find all available options and advanced customization. This component requires MDB Pro Essential package. Learn more. Chart.js — Chart Tooltips and Labels | by John Au-Yeung - Medium They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values. datasetIndex has the index of the dataset that the item comes from. index has the index of the data item in the dataset. x and y are the x and y position of the matching point. External (Custom) Tooltips

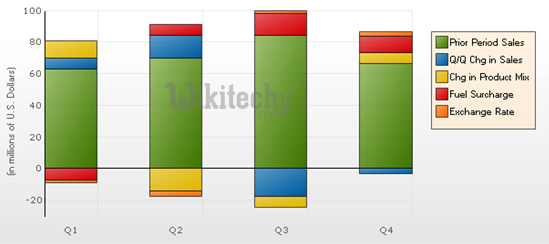
Google Charts tutorial - Column Chart with data labels - chart js - By Microsoft Award MVP ...

chart.js - ChartJS with ChartJS DataLabels: Change Color per Dataset for Value Labels - Stack ...
JMP Blog - Data visualization, statistical discovery, design of experiments, predictive modeling ...













Post a Comment for "43 chart js data labels options"